npm init new-thing
Seting up a new project
In the last post, I made mention of the next most important thing. Inside that was a list of steps to accomplish said most important thing.
One of those was 'setup new project'. Well... that one line has a lot of layered decision making in it.
Today we are gonna talk about what requirements there were for my new project and then how you can setup a similar project for yourself.
What this post isn't
There is a longer, more in depth post that would explain why I selected Next over Gatsby or Remix or whatever other framework just came out when you are reading this. There is a similar one for why I picked Chakra instead of tailwind, or theme ui, or just styled-compononets or emotion or whatever other styling solution you like better. Thats not what today's article is about.
Todays article is about clearly stating the parameters for what I need my project to do and how I can most quickly move from NOTHING to having it up and running.
Requirements
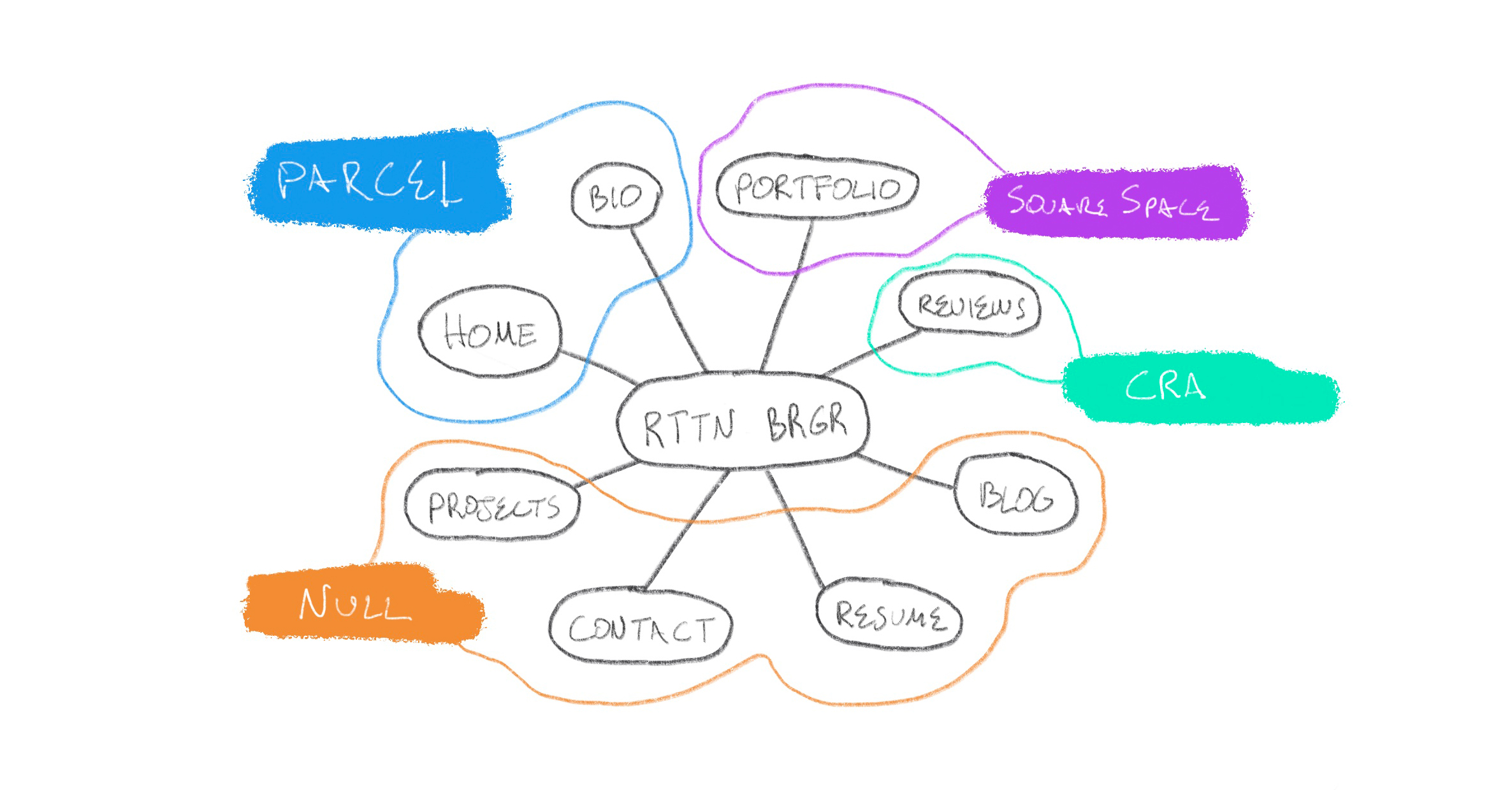
For my new project, I need tools that will support the full range of initiatives outlined in the initial post. Currently the various initiatives are being handled across a handful of spaces. See below.

I do not want to split all of these initiatives off into there own silos unless one or more of them grow to such a substantial size that it makes more sense.
With all that said, here is a short-ish list of desired features/tools for the new project.
- Next
- Typescript
- Chakra
- Blog
- MDX
Why insert tool here?
Next
React framework of choice. Pretty excited to dive in a little deeper with the release of v12. I've been a longtime Gatsby user but run into some issues / excited to learn something new.
Typescript
This is largely aspirational. I know I should do it. I've worked in TS before. I know I will be grateful in the long run, and I should just deal with the friction it can cause. Thankfully I feel motivated enough at the moment to pick a starter with it so I don't have to add it to an existing project down the line.
Chakra
My favorite flavor of css-in-js at the moment. It functions at a level of abstractiont that makes sense with myu brain. I got a week into trying to build my own toolchain on top of the remains of styled-system's incredible props api and styled-components styled patterns before realizing, that is basically what Chakra offers + handful of other goodies.
Blog
As you can tell (because you are reading this), I would like to share my journey into madness of building all this miscelaney online. I would really like to avoid re-inventing the blogging engine wheel. Unless, at some point I decide that's a worthwhile sidequest. But for now, not the most important thing.
MDX
If I'm blogging I'm sure its gonna have some amount of dev content. Would be really great if I didn't have to have a whole sandbox/codepen flow to drop in examples or just make a post look cooler.

Next Starters and Non-Starters
Next offers a whole bunch of starters to get you up and running quickly. For me and my particular needs there isn't exactly a perfect fit. There are starters with any one of these tools. Even two or three. But not all of them.
Typescript
Obviously there are demos of Next w/ Typescript but, we can get more then just typescript. Most of the other feature sets include an option with and w/o TS.
w/ Chakra
There are starters with Chakra and with Chakra + TS. That's awesome, I would love to dive into those. But, if I'm being honest with myself, it's not the most needed feature. At least not now. I can write vanilla CSS or some other flavor of CSS-in-JS that another starter comes with.
Blog
There are blog examples both with and w/o typescript. Looks like it's leveraging Tailwind for styling, but that's not a show stopper for now. There is also an interesting blog starter that uses something called nextra? This seems like an intersting tool, but definitely a sidequest we aren't going on for the time being. This one feels like the most obvious choice. It's got logic baked in for generating post pages from markdown and sample tempaltes for both the article list and individual page. This is our winner.
MDX
There is an example here showing how to get MDX to render to the page in the context of Next. But the starter itself is pretty barebones. I think I would be better off implementing this as an additional feature to an existing starter. There also seems like good documentation as well as a blog post about how to get MDX working inside of Next.
Moving forward
Now that I've got a starter selected (blog with Typescript), I just need to clone it and add both yesterday and today's posts.
I guess if you are reading this, I figured that out. Hooray for you Nathan. So what's next? I think the next thing we need to do is get a homepage that works for us. But, that's for next time.
See ya'll then
—x